

- #Uncessary plugins phpstorm laravel update#
- #Uncessary plugins phpstorm laravel upgrade#
- #Uncessary plugins phpstorm laravel code#
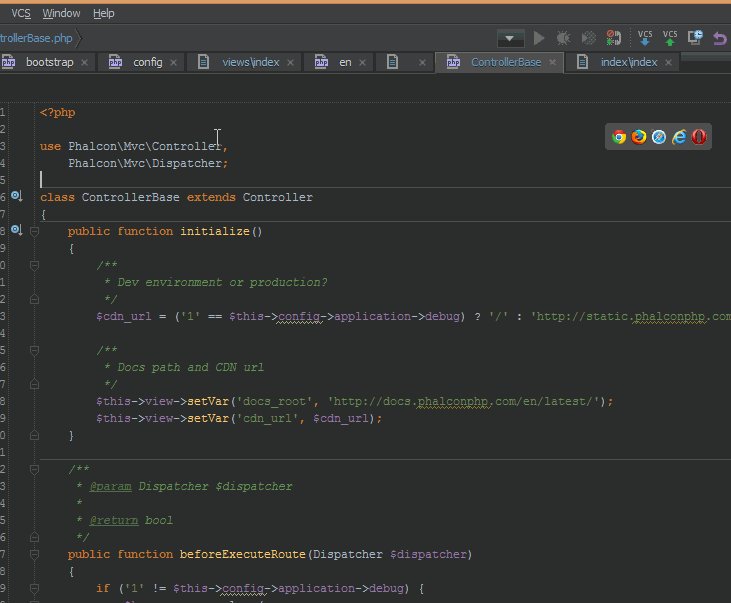
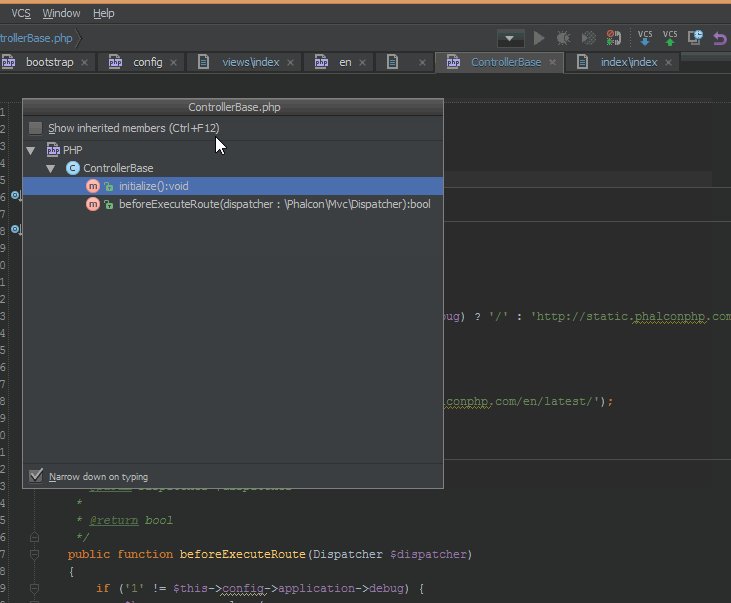
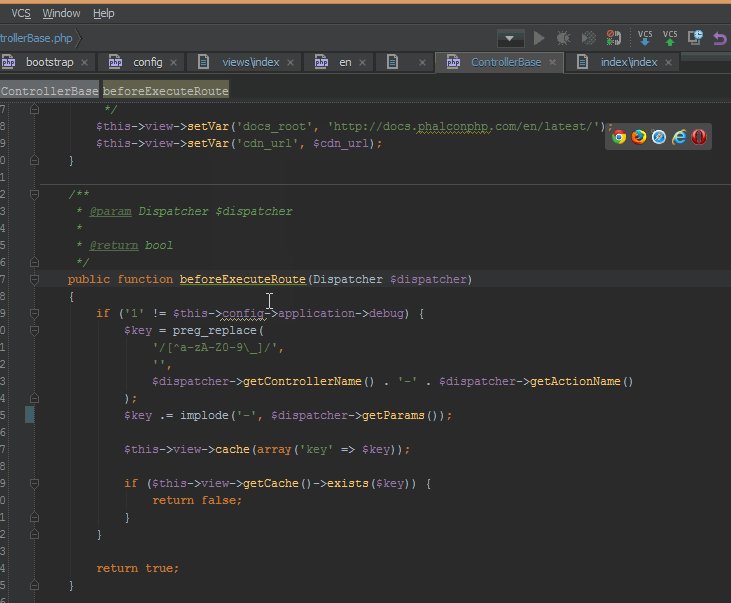
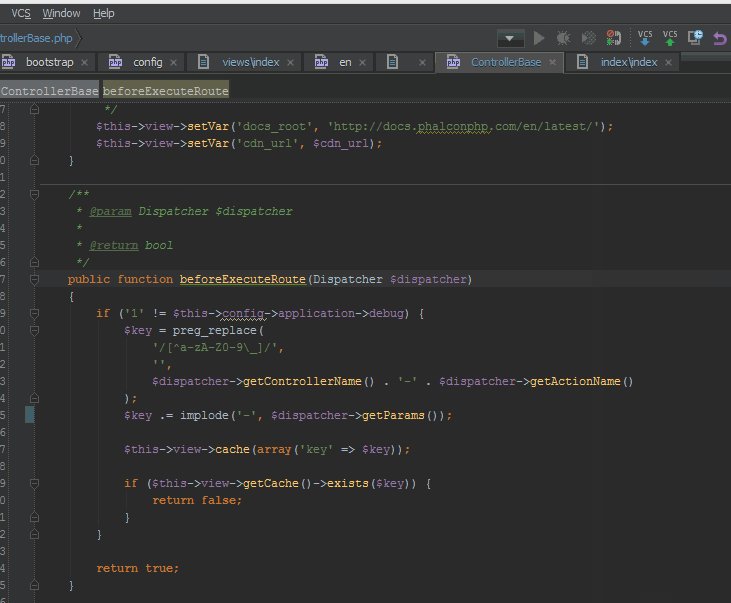
This is even more helpful for classes that do not fit on a screen.īTW: I prefer using the explicit facades over the aliases (I’m not using the explicit facade for “App” here, I will explain the reason for that later on). You can see the colour-coded level of the worst warning in the upper right corner.
#Uncessary plugins phpstorm laravel code#
For this the IDE is building an internal model of the code using static code analysis. They are caused by the inspections in PhpStorm. So let’s take a look at an exemplary Laravel controller. In this article, I’ll show you how you can leverage the power of the PhpStorm inspections for your Laravel projects. The inspections of PhpStorm are being improved with every new release. If I manage to get all inspections on a file to pass, I see a lot of issues right away. Otherwise I would be prone to the “broken window theory”. Therefore I’d like to keep all inspections “green”.

#Uncessary plugins phpstorm laravel update#
Update the properties to add configuration options.I’d like to see potential issues in my projects right away by looking at the source code. Open the Settings dialog ( Ctrl+Alt+S) and go to Languages and Frameworks | Style Sheets | Tailwind CSS. For example, you may want to tune the HTML attributes list for which to provide class completions or use an experimental regular expression format to specify additional places where completions should be triggered. You can also customize the default Tailwind configuration options. For example, if you define a custom theme with new colors, newly generated classes with the name of the custom color will be shown in the completion popup. PhpStorm provides code completion based on the customization you make through your configuration files. The preview is also shown in the Documentation popup ( Ctrl+Q) when you complete your code. When you hover over a Tailwind class in an HTML or CSS file, PhpStorm shows you the preview of the resulting CSS. PhpStorm suggests Tailwind classes for completion in JavaScript string literals.Ĭompletion suggestions are also shown for pseudo-class variants. PhpStorm autocompletes Tailwind classes in HTML files and in CSS files after the directive. Learn more from the Tailwind CSS official website. Make sure the CSS and Tailwind CSS bundled plugins are enabled in the Installed tab of the Settings | Plugins page as described in Managing plugins.Īs result, a configuration file is created in the root of your project.
#Uncessary plugins phpstorm laravel upgrade#
Learn more from the Tailwind CSS Upgrade guide.Ĭonfigure a Node.js interpreter in your project as described in Configuring a local Node.js interpreter, or in Using Node.js on Windows Subsystem for Linux, or in Configuring remote Node.js interpreters. For example, Tailwind CSS v2.0 requires Node.js 12.13 or later. Also make sure that your Node.js version complies with the Tailwind CSS requirements. Make sure you have Node.js on your computer.

PhpStorm recognizes files and provides completion based on customization you make to them. PhpStorm integrates with the Tailwind CSS framework including completion for Tailwind classes in HTML files and completion suggestions for pseudo-class variants, preview of the resulting CSS on hovering over classes in HTML and CSS files or on autocompletion.


 0 kommentar(er)
0 kommentar(er)
